Building Server-Side Applications with Bun - JavaScript Runtime🔥

Since Node.js came into existence on May 27, 2009, it got exponential growth. From the Tech giants like Google, Amazon, Microsoft, and Meta to the all-new local startups consider Node.js for building the backend of their product if they are working in a JS domain. Some folks switch to Nest.js but it's also a progressive Node.js framework for building efficient, reliable, and scalable server-side applications.
I know now you are wondering Why Node.js is popular among developers❓
👀 Reasons for Node.js Popularity¹
There are seven popular reasons why Node.js are popular among developers:
- It is easy to learn Node.js.
- The scalability offered.
- The Mobile-friendly, Cross-platform, and Dev-Friendly nature of Node.js.
- Node.js is light and fast.
- Many hosting providers are available.
- Highly extensible.
- Its caching ability.
and the list does not end here, you will get shocked that there are Over 1.3 million packages available in the main npm registry which are supported by Node.js. There is a library for almost anything you can imagine. — Why would you use something else?
🚀 Here come the Bun²
The bun is a newly released JavaScript runtime that, unlike Node.js and Deno uses the JavaScriptCore engine and not the V8 engine. This is one of the many reasons Bun claims to perform much faster than NodeJS and Deno. Additionally, Bun is written in Zig, a low-level programming language used to optimize every part of Bun.
The bun is available in public beta since early July 2022. But I’ve been part of the closed beta already for quite a few months. And yes, even in its beta, it makes JS development much faster and much more fun compared to Node.js. But that is not just because of its execution speed. The bun is also an NPM client. It is compatible with almost every npm package. You probably know how annoying it is to wait npm install to finish. The solution is simple, with Bun you will not experience this. In the projects I tested it on, it was often 2x faster than npm i and 1.6x faster than yarn.
Pretty amazing right❓
emmm yeah but Asharib can you stop comparing Node.js with Bun and teach me how to build Server-Side Applications with Bun.
🔧 Setup Bun on Linux
Open your terminal and type this command to install Bun in your operating system
curl https://bun.sh/install | bashonce your installation is done it will say that you need to add these lines in your bashrc file manually.
export BUN_INSTALL="$HOME/.bun"
export PATH="$BUN_INSTALL/bin:$PATH"to add this with nanotext editor type this command
nano ~/.bashrcit will open the text editor, now go to the bottom and paste the exports command there then press control + o and then press Enter
To confirm your installation type bun -vand it will show you the currently installed version.
💣 Get started with Server-Side Applications
To get started with a minimal project and tries to guess sensible defaults, create a new folder and open your terminal in that folder, and type:
Bun initit will ask you two things, one is the package name and the second is your entry point. you can just simply pressenterto keep the settings as default.
now your folder contains five files:
- index.ts
- package.json
- readme.md
- tsconfig.json
- .gitignore
Now you need to install Hono
Hono — [炎] means flame🔥 in Japanese — is a small, simple, and ultrafast web framework for Cloudflare Workers, Deno, Bun, and others. Fast, but not only fast.
Install Hono by this command:
bun install hononow its time to add some code snippets to your index.ts
import { Hono } from 'hono'import { cors } from 'hono/cors'import { prettyJSON } from 'hono/pretty-json'
const app = new Hono();app.use('*', prettyJSON())app.use(cors())const port = parseInt(process.env.PORT) || 3000;console.log(`Running at http://localhost:${port}`);export default {port: 3000,fetch: app.fetch,}
This code does nothing but import Hono and allow CORS and run it on a port of 3000.
Now set your first root endpoint which will return JSON objectcontaining a Hello World message.
app.get("/", (req) => {return req.json({'status': 'success','data': null,'message': 'Hello World!','code': 200,}, 200);});
🍒 Adding a cherry on top
you can add a global error handler that will return specific JSON when any unhandled error occurs
app.onError((err, c) => {console.error(`${err} on line ${err.stack}`);return c.json({'status': 'error','data': null,'message': `${err} on line ${err.stack}`,'code': 500,}, 500)})
Also, add function will handle a response when the client hit an endpoint that does not exist
app.notFound((c) => c.json({'status': 'error','data': null,'message': `Not Found`,'code': 404,}, 404))
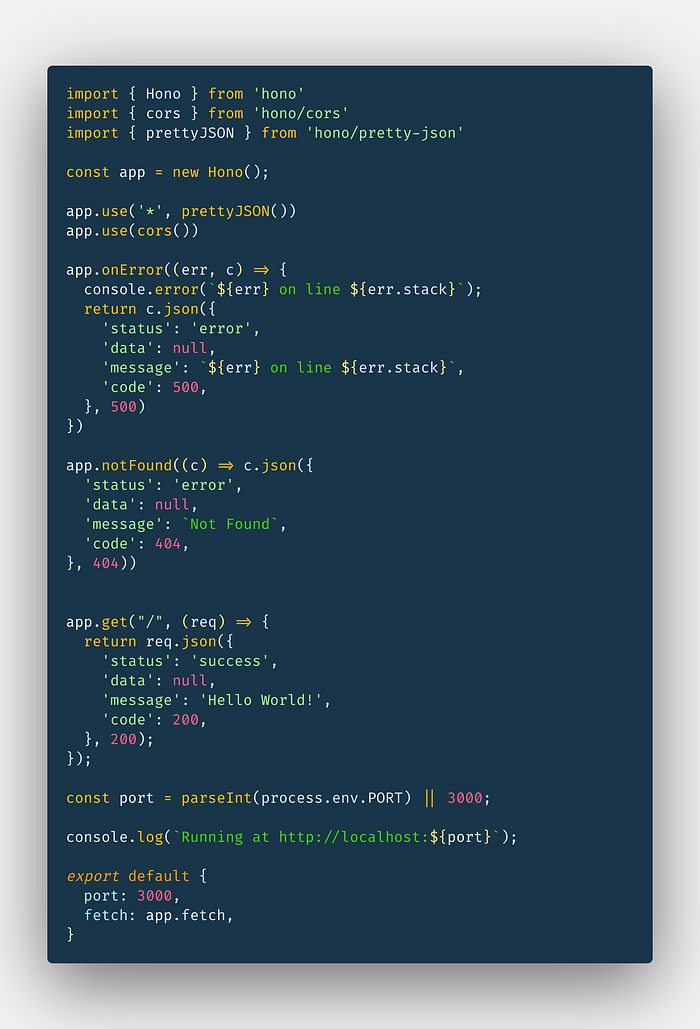
now your index.tswill look like this:

🐎 Final Move
run this command and your first basic BUN-based server-side application is up and running:
bun run index.tsYour application is running on port 3000, you can check by sending Get a request by Postman or you can simply type the URL on your browser.
Yuurryyyyyy!!!😎😎 we did it. We have succecfully developed our basic server-side application….
🤠 Its party timeeeeeeee!!!
👏 Take some time to clap for you because You are Amazing and yeah Stay tuned for other tutorials.
Thanks for reading this! If you enjoyed this article make sure to leave a 👏, and if you need any other information or want to request a topic I should cover, feel free to drop a comment below!
You can also follow me on Twitter.
